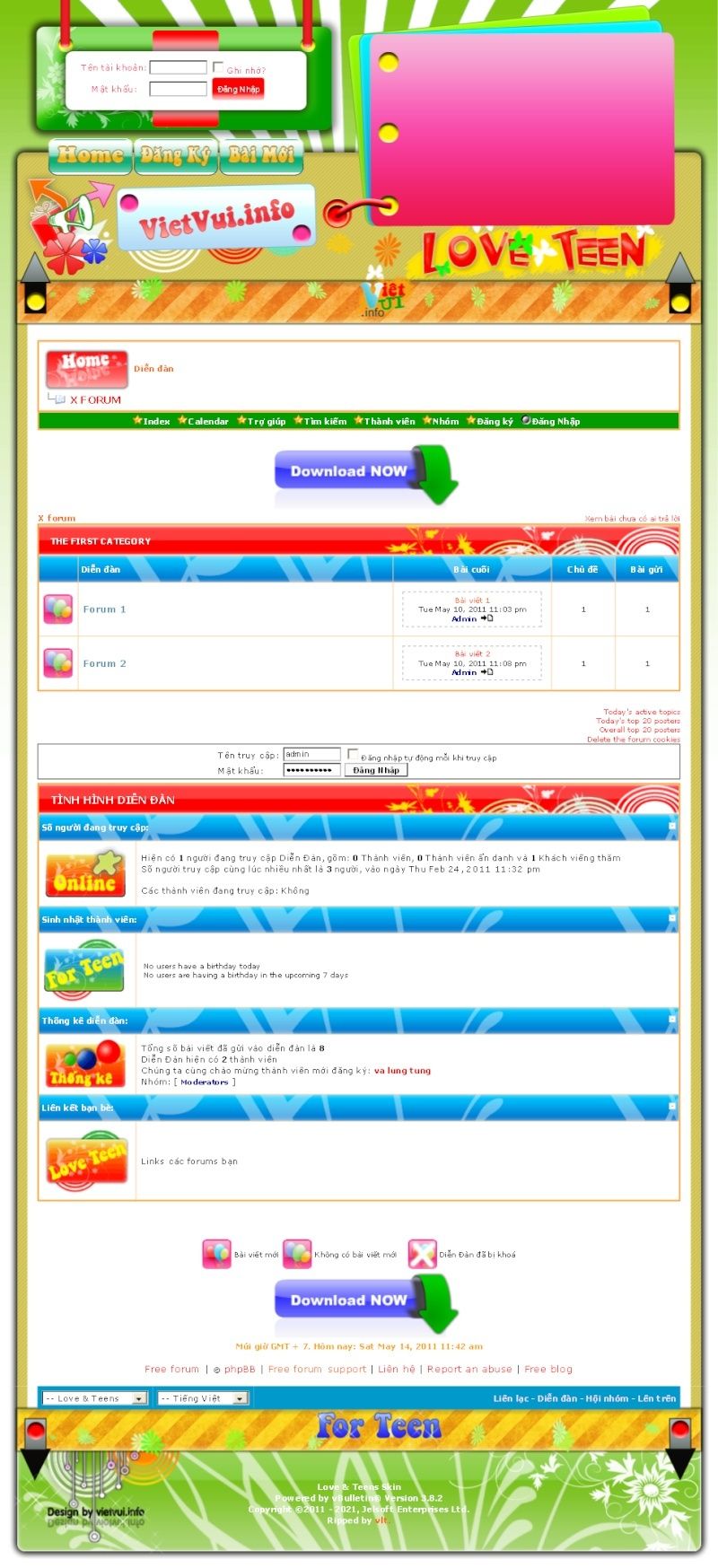
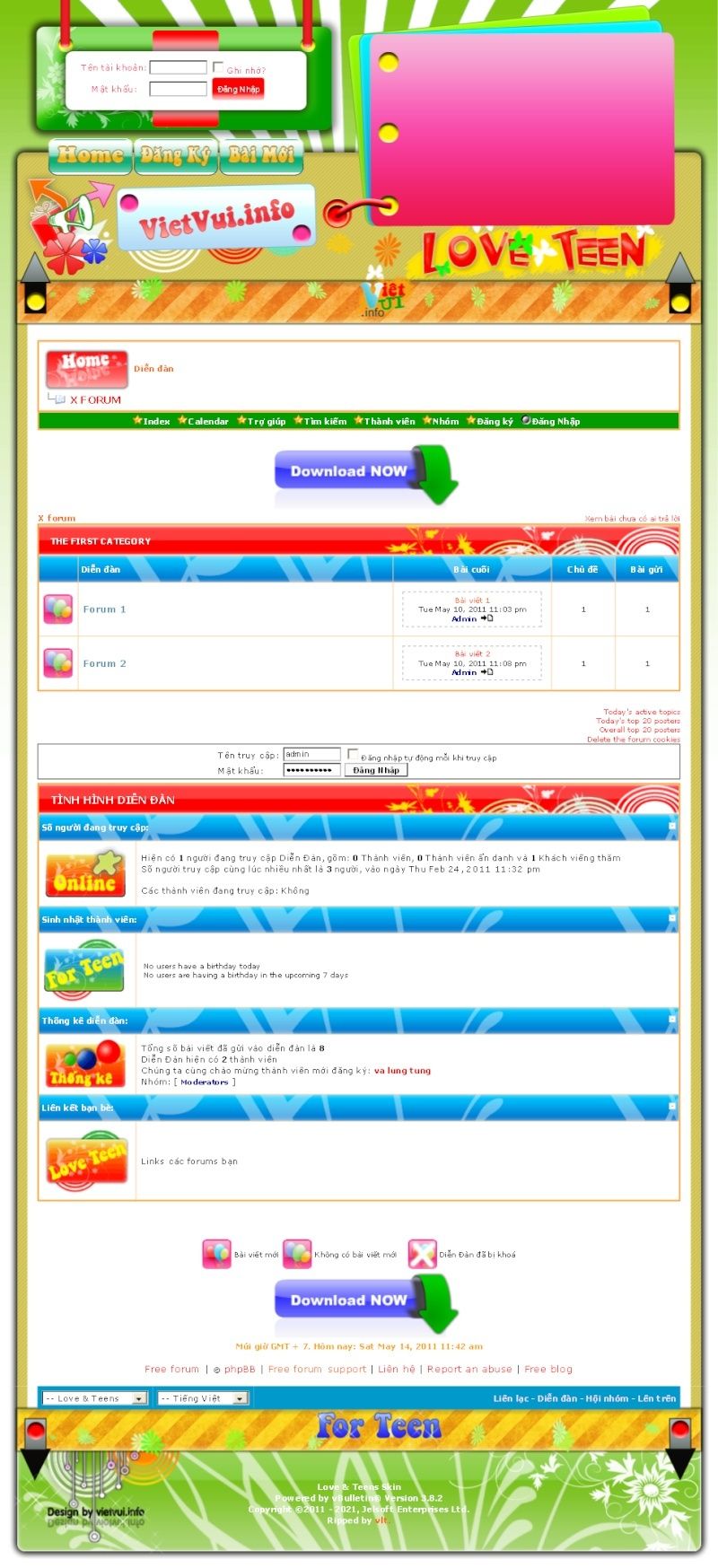
Demo:
Sửa lại mấy cái cho phù hợp

Css

Sửa lại mấy cái cho phù hợp

Css
- Code:
/**
* vBulletin 3.8.2 CSS
* Style: 'Love Teens'; Style ID: 20
*/
body
{
background: #E1E1E2;
color: #000000;
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
margin: 5px 10px 10px 10px;
padding: 0px;
}
a:link, body_alink
{
color: #22229C;
}
a:visited, body_avisited
{
color: #22229C;
}
a:hover, a:active, body_ahover
{
color: #FF4400;
}
.page
{
background: #FFFFFF;
color: #000000;
}
td, th, p, li
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.tborder
{
background: #D1D1E1;
color: #000000;
border: 1px solid #0B198C;
}
.tcat, td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom, td.rowpic
{
background: #869BBF url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_tcat.gif) repeat-x top left;
color: #FFFFFF;
font: bold 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.tcat a:link, .tcat_alink
{
color: #ffffff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited
{
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #FFFF66;
text-decoration: underline;
}
.thead, th
{
background: #5C7099 url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_thead.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.thead a:link, .thead_alink
{
color: #FFFFFF;
}
.thead a:visited, .thead_avisited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #FFFF00;
}
.tfoot
{
background: #3E5C92;
color: #E0E0F6;
}
.tfoot a:link, .tfoot_alink
{
color: #E0E0F6;
}
.tfoot a:visited, .tfoot_avisited
{
color: #E0E0F6;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #FFFF66;
}
.alt1, .alt1Active
{
background: #F5F5FF;
color: #000000;
}
.alt2, .alt2Active
{
background: #E1E4F2;
color: #000000;
}
.inlinemod
{
background: #FFFFCC;
color: #000000;
}
.wysiwyg
{
background: #F5F5FF;
color: #000000;
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
margin: 5px 10px 10px 10px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink
{
color: #22229C;
}
.wysiwyg a:visited, .wysiwyg_avisited
{
color: #22229C;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover
{
color: #FF4400;
}
textarea, .bginput
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.bginput option, .bginput optgroup
{
font-size: 10pt;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.button
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
select
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
option, optgroup
{
font-size: 11px;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.smallfont
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.time
{
color: #666686;
}
.navbar
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.highlight
{
color: #FF0000;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #E4E7F5 url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_panel.gif) repeat-x top left;
color: #000000;
padding: 10px;
border: 2px outset;
}
.panelsurround
{
background: #D1D4E0 url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_panelsurround.gif) repeat-x top left;
color: #000000;
}
legend
{
color: #22229C;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #738FBF;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFFF;
text-decoration: underline;
}
.vbmenu_popup
{
background: #FFFFFF;
color: #000000;
border: 1px solid #0B198C;
}
.vbmenu_option
{
background: #BBC7CE;
color: #000000;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #8A949E;
color: #FFFFFF;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #FFFFFF;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
#banner{
background:url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/banner.png) left center no-repeat;
width: 957px;
height: 442px;
margin: auto;
}
body
{
background:#FFFFFF url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/bg.gif) left top repeat-x;
color: #FF0000;
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
margin: auto;
padding: 0px;
}
a:link
{
color: #FF0000;
text-decoration:none;
}
a:visited
{
color: #FF6600;
text-decoration:none;
}
a:hover, a:active
{
color: #FF6600;
text-decoration:none;
}
#banner_login{
padding: 65px 0px 0px 100px;
margin:auto;
width: 324px;
text-align:center;
float:left;
font-size: 14px;
}
#bg_logout{
font-weight:bold;
text-align:right;
color:#FFFFFF;
}
#banner_left{
float:left;
}
#banner_login .button{
background:url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/login.gif) center no-repeat;
height: 30px;
width: 70px;
border: 0px;
color:#FFFFFF;
}
#button_home{
padding: 35px 0px 0px 60px;
}
#images_show{
margin: auto;
padding: 60px 0px 0px 540px;
}
#content_vietvui{
width: 865px;
margin: auto;
padding:0px;
}
#main_vietvui{
background: url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/main_vietvui.png) top center repeat-y;
margin:auto;
width: 957px;
padding: 0px ;
}
.page
{
width: 100%;
margin: auto;
padding: 0px;
background: #FFFFFF;
color: #000000;
}
#bg_footer
{
background: url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/bg_footer.png) top center no-repeat;
width: 957px;
height: 245px;
padding: 0px;
margin: auto;
}
.tcat2
{
padding-top: 17px;
color: #FFFFFF;
font: bold 15px tahoma, arial;
text-align: center
}
.tcat2 a:link
{
color: #ffffff;
text-decoration: none;
}
.tcat2 a:visited
{
color: #ffffff;
text-decoration: none;
}
.tcat2 a:hover, .tcat2 a:active
{
color: #FFFF99;
text-decoration: none;
}
td, th, p, li
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.tborder
{
background: #FFCC99;
color: #000000;
border: 1px solid #FF9900;
}
.tcat
{
background: #FF6666 url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_tcat.gif) top left repeat-x;
height: 39px;
padding: 0px 0px 0px 15px;
color: #FFFFFF;
font: bold 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.tcat a:link
{
color: #ffffff;
text-decoration: none;
}
.tcat a:visited
{
color: #ffffff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active
{
color: #FFFF66;
text-decoration: underline;
}
#profile_tabs li.thead {
float:left;
margin: auto;
top: 0px;
font-weight:normal;
background: url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_thead.gif) left top repeat-x;
}
.thead
{
background: url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_thead.gif) repeat-x top left;
height: 35px;
padding: 0px;
margin: auto;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.thead a:link
{
color: #FFFFFF;
}
.thead a:visited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active
{
color: #FFFF00;
}
.tfoot
{
background: #0099CC;
color: #FFFFFF;
}
.tfoot a:link
{
color: #E0E0F6;
}
.tfoot a:visited
{
color: #E0E0F6;
}
.tfoot a:hover, .tfoot a:active
{
color: #FFFF66;
}
.alt1, .alt1Active
{
background: #FFFFFF;
color: #000000;
}
.alt2, .alt2Active
{
background: #FFFFFF;
color: #000000;
}
td.inlinemod
{
background: #FFFFCC;
color: #000000;
}
.wysiwyg
{
background: #F5F5FF;
color: #000000;
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
textarea, .bginput
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.button
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.login_alt2{
height: 80px;
color: #FF3366;
}
select
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
option, optgroup
{
font-size: 11px;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.smallfont
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.time
{
color: #666666 ;
}
.navbar
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.highlight
{
color: #FF0000;
font-weight: bold;
}
.fjsel
{
background: #FF6633;
color: #FFFFFF;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #FFFFFF url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/gradient_panel.gif) repeat-x top left;
color: #000000;
padding: 10px;
border: 2px outset;
}
.panelsurround
{
background: #FFFFFF url(http://i967.photobucket.com/albums/ae153/ligerv/love-teens/bg.gif) repeat-x top left;
color: #000000;
}
legend
{
color: #22229C;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #019C00;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active
{
color: #FFFFFF;
text-decoration: underline;
}
.vbmenu_popup
{
background: #FFFFFF;
color: #000000;
border: 1px solid #FF9900;
}
.vbmenu_option
{
background: #CCCC66;
color: #000000;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:visited
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #8A949E;
color: #FFFFFF;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active
{
color: #FFFFFF;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
/* ***** don't change the following ***** */
form { display: inline; }
label { cursor: default; }
.normal { font-weight: normal; }
.inlineimg { vertical-align: middle; }
Được sửa bởi D.í.p-Po ngày Tue Jun 18, 2013 1:17 pm; sửa lần 1.



